 Que o Facebook é um superpotência da internet atualmente isso é indiscutível. Faz alta concorrência com o Google, promovendo a bipolaridade de poder virtual, e praticamente domina tudo o que diz respeito à redes sociais (onde só o Twitter pode competir). Tudo isso faz do Facebook seu perfeito aliado para gerar mais visitas para seu blog e usar o sistema de comentários deles integrado ao seu blog pode ajudar ainda mais na sua divulgação.
Que o Facebook é um superpotência da internet atualmente isso é indiscutível. Faz alta concorrência com o Google, promovendo a bipolaridade de poder virtual, e praticamente domina tudo o que diz respeito à redes sociais (onde só o Twitter pode competir). Tudo isso faz do Facebook seu perfeito aliado para gerar mais visitas para seu blog e usar o sistema de comentários deles integrado ao seu blog pode ajudar ainda mais na sua divulgação.
Passo 1. Criar uma aplicação
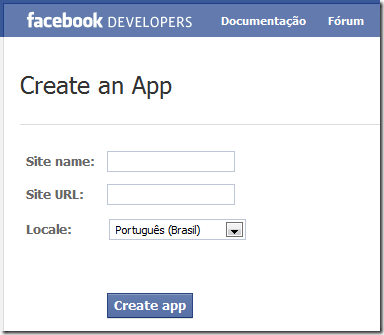
Acesse o seguinte endereço para criar uma aplicação que fará o sistema de comentários funcionar exclusivamente em seu blog: http://developers.facebook.com/setup/

Coloque o nome do seu blog e o endereço dele, onde será rodado o sistema de comentários. Depois clique no botão “Create app”.
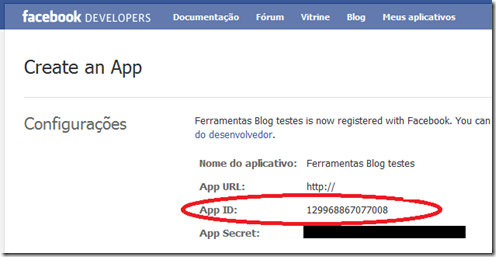
Isso te levará a uma página onde foi gerada uma ID, como ilustra a imagem abaixo:

Guarde esse número, pois será preciso para modificar o código que será inserido no seu blog.
Passo 2. Inserindo o código no seu blog
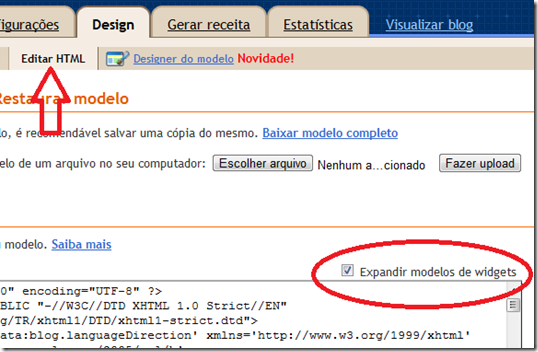
Agora vamos ao painel do Blogger. Clique no menu “Design” ~> “Editar HTML” e marque a opção “Expandir modelos de widgets” para ver todo o código fonte do seu blog.

Então procure pela seguinte linha ou semelhante:
<data:post.body/>
ou
<div class=’post-header-line-1′/>
ou
<div class=’post-footer-line post-footer-line-1‘/>
Onde o número marcado de vermelho pode variar até 3, indicando a linha abaixo do post. Por isso procure com atenção qual a linha mais adequada para o seu tipo de template.
E cole o seguinte imediatamente ABAIXO, só alterando o que for indicado:
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({appId: 'APPID', status: true, cookie: true,
xfbml: true});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
<fb:comments/>
</b:if>
Onde está marcado de vermelho e diz “APPID”, torque pelo número de ID que foi gerado no primeiro passo desse tutorial.
Observação Importante: Verifique se nas duas primeiras linhas do código, estão sendo usadas aspas simples. Algumas vezes, ao copiar o código e colar no editor do Blogger, as aspas simples são trocadas pelo sinal de acentuação e isso gerará um erro.
Então salve o modelo.
Passo 3. Fechar o comentário padrão do Blogger
Para finalizar você precisa desativar o formulário padrão do Blogger para exibir abaixo dos posts apenas o novo formulário do Facebook.
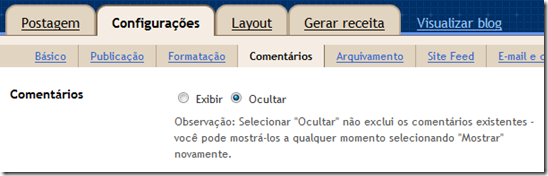
Entre no menu “Configurações” ~> “Comentários” e logo na primeira opção você verá a possibilidade de desabilitar os comentários padrão do Blogger, como ilustra a imagem:

Salve a vá ao seu blog para ver funcionando o novo modelo de comentários. Isso só aparecerá quando você entrar nos posts individualmente e cada post terá o seu próprio formulário individual.
Tudo o que for comentado aparecerá abaixo dos posts mesmo para quem não tem conta no Facebook e estes também podem comentar usando nome e email.
Fonte: Ferramentas blog


0 comentários:
Postar um comentário
Digite seu comentário e depois clique em publicar e prontinho!